在本文中,了解分页如何影响SEO,不同分页处理的优缺点以及如何跟踪对应KPI。
网页分页是一个巧妙的变形器。它的使用范围很广:在类别页面上区分显示内容,到文章归档,幻灯片式的展示和论坛帖子式的呈现。
对于SEO专业人员而言,这不是您是否需要去处理分页的问题,而是什么时候去处理的问题。
在某个流量增长点,网站需要将内容划分为一系列组成页面,以提高用户体验(UX)。
我们的工作是帮助搜索引擎抓取并了解这些URL之间的关系,以便它们索引最相关的页面。
随着时间的流逝,关于分页处理的SEO方法不断发展。 在此过程中,许多操作被证实式有效的,但是现在可能已经不适用。
本文将阐述:
分页如何影响SEO。
分页处理的最佳方法。
检查错误的或不合格的分页处理方法。
如何跟踪分页的KPI影响。
你可能已经读到过分页不利于谷歌SEO。
但是,在大多数情况下,这是由于缺少正确的分页处理,而不是分页本身这个方式的问题。让我们来看看所谓的分页弊端,以及如何解决它可能导致的SEO问题。
如果分页没有正确实现,比如同时有“View All” 页面和分页页面,但是都没有正确的rel=canonical,或者在根页面之外创建了page=1,那么分页就会导致内容重复。

当你有SEO友好的分页。即使你的H1和meta标签是相同的,实际的页面内容是不同的,这就不会导致内容重复。
如果你把一篇文章或图片库分成多个页面(通过增加页面浏览量来增加广告收入),导致在每个页面上留下的内容太少,确实会导致内容单薄。
当你把用户简单理解你的内容的需求,考虑在横幅广告收入或人为夸大的页面浏览量之上,在每个页面上放一些用户体验友好的内容,那就不会产生导致内容单薄的问题。
如果分页导致内部链接的公平性和其他排名信号在页面之间被分割,如反向链接和社交分享,那就会稀释排名信号。

仅在单页内容方法会导致糟糕的用户体验的情况下才使用分页(例如,电子商务类别页面)会减少这个问题,在这样的页面上,添加尽可能多的项,在不将页面减速到明显水平的情况下,以减少分页页面的数量。
如果你允许谷歌抓取分页页面,比如你想要Googlebot可以通过分页url访问更深层的内容页面那么这些分页页面会消耗蜘蛛爬行份额。
当你希望谷歌能将它的抓取份额用于抓取更重要的内容时,设置GSC分页参数处理为“Do not crawl”或设置robots.txt禁止,基本上不会出现这个问题。

为了使搜索引擎有效地抓取分页页面,站点必须具有指向这些分页url的带有href属性的锚链接。
确保你的网站使用<a href= " your-pagined-url -here " >作为内部链接到已分页页面。不要通过JavaScript加载分页锚链接或href属性。
另外,您应该用rel= " next "和rel= " prev "属性来指示分页序列中的组件url之间的关系。
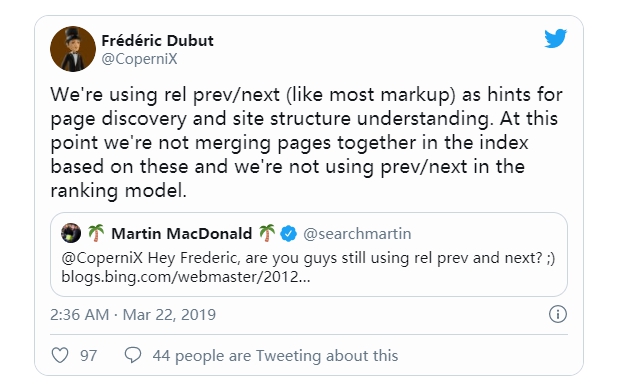
是的,甚至在谷歌发布推特说明他们淘汰这些链接属性之后。更多谷歌SEO专业建议可详询引擎力。

不久之后,Ilya Grigorik澄清rel= " next " / " prev "仍然是有价值的。

下面是Bing对这个问题的看法:

使用rel =“canonical”对rel =“ next” /“ prev”进行补充。因此,/ category?page = 4应该是rel=“canonical” to /category?page=4。
这是适当的,因为分页更改了页面内容。
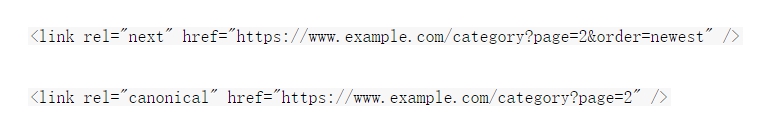
如果网址中有其他参数,请将其包含在rel =“ prev” /“ next”链接中,但不要将其包含在rel =“canonical”中。
例如:

这样做将指示页面之间的明确关系,并防止潜在的重复内容。
要避免的常见错误:
将链接属性放在<body>内容中。搜索引擎仅在HTML的<head>部分中支持它们。
将rel =“ prev”链接添加到系列中的第一页(也称为根页),或者将rel =“ next”链接添加到最后一页。对于所有分类页面,两个链接属性都应存在。
当心您的根页面的canonical URL有可能会到?page = 2上,rel = prev应该链接到canonical,而不是?page = 1。
四页系列的<head>代码如下所示:
根页面上的一个分页标记,指向系列的下一页。
<link rel =“ next” href =“ https://www.example.com/category?page=2”>
<link rel =“ canonical” href =“ https://www.example.com/category”>
第2页上的两个分页标签
<link rel =“ prev” href =“ https://www.example.com/category”>
<link rel =“ next” href =“ https://www.example.com/category?page=3”>
<link rel =“ canonical” href =“ https://www.example.com/category?page=2”>
第3页上的两个分页标签
<link rel =“ prev” href =“ https://www.example.com/category?page=2”>
<link rel =“ next” href =“ https://www.example.com/category?page=4”>
<link rel =“ canonical” href =“ https://www.example.com/category?page=3”>
第4页上的一个分页标签,分页系列的最后一页。
<link rel =“ prev” href =“ https://www.example.com/category?page=3”>
<link rel =“ canonical” href =“ https://www.example.com/category?page=4”>
John Mueller说过:“我们对分页没有区别对待。我们把它们当作普通的页面。”
这意味着已分页的页面不会被谷歌识别为一系列页面合并成一段内容,每个分页页面都有资格与根页面竞争排名。
为了谷歌在serp中返回根页面,并防止在谷歌搜索控制台中出现“重复元描述”或“重复标题标签”的警告,可以简单地修改您的代码。
如果根页面有公式:

连续分页的页面可以有如下公式:

这些分页的URL页面标题和元描述有目的的阻止谷歌显示这些结果。
即使进行了这样的修改,如果分页页面在serp中的排名仍然很高,可以尝试其他传统的页面SEO策略,例如:
不优化分页的页面H1标签。
向根页面添加有用的页内文本,但不在分页页面上添加。
将命名处理过的和有alt标记的类别图像添加到根页面,但不添加在分页页面。



